|
The
Internet is a virtual landscape. Any effective website works
the way you walk down a street or along a garden path.
|
| Remember
back in ancient times, that is, the beginning of the nineties
when the Internet was called the Information Highway?
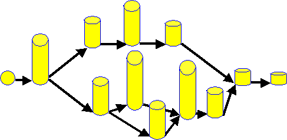
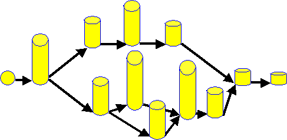
Notice that this set of connected "pages" or screens of information
that you are reading is called a website. You enter the
website at a homepage (usually) and navigate through
-- the trace of your activities, the links you followed, and
the pages you visited is called your path. And what is
the name of that browser, Netsc…what? |
 |
 |
Although heavily influenced by tested concepts in graphic
design and visual design, by marketing principles, and by the
momentum of developers that understands web design from a builder's,
not user's, point of view, the way we move around in a website is analogous
to the way we move around the everyday landscape. OK, maybe
"landscape" is a somewhat strange word to you -- don't landscapers
just plant flowers???! Then call it the everyday "environment"
if you are ecologically-connected, or your everyday "neighbourhood"
if you feel comfortable from your home base. |
|
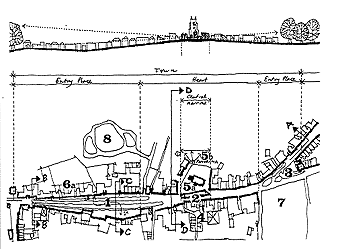
| When you leave home (your real home), for example, you
know where you are going with reference to that starting place. You
recognize landmarks along the way. Similarly, within any website,
the homepage fulfills critical functions to your ability to move around
a website. To begin, it gives you a map of the territory: devices
include the menu bar, subsidiary links and choices. Homepage acts
as an important reference when you are out in the website: it is like
a landmark -- you can always hit "home" or the logo of the organization
in the upper left corner and return to your starting point if you
get lost. Many sites now also use a "bread-crumb" trail which tells
you the descending line of pages from homepage to the page you are
looking at.
BUT What happens if you get lost???!!! |
|
|